
戦車長の皆さん!GoodGameしてますか!!
さて、今回はTwitch配信をブログで表示する方法です^q^
ゲーム系のブログを見ると配信画面を表示されていることってありますよね。
実は簡単にできるのでご紹介いたします^q^
戦車猫のブログは「はてなブログ」なので、はてなブログを例にとって説明します。
もちろん他のウェブサービスでも同じですのでご安心くださいな。
それでは一緒に見ていきましょう!
【Twitch配信】ブログにTwitch配信を設定
Twitchウィンドウのリンクを取得
まず、Twitchの配信画面である「チャンネル」に移動します。

配信画面の下段にある「シェアボタン」をクリック

シェア関係が表示されます。

Twitchチャンネルのコードをコピー^q^

チャンネルのコードはHTMLです。
あとはこれを所定の場所に張り付けるだけでOK^q^
Twitchチャンネルをブログに表示させる方法
ここからは「はてなブログ」を例にとってすすめていきます^q^
今回は「記事中にTwitchチャンネルを表示させる方法」と「サイドバーに表示させる方法」をご紹介します。
ブログに表示させる方法

「HTML編集」をクリック

先ほどコピーしたTwitchチャンネルのコードを張り付けるだけでOK

「編集 見たまま」に戻ればこの通り^q^

記事に表示させる方法は以上です。
サイドバー等に表示させる方法
「デザイン」をクリック

「スパナマーク」をクリック

「サイドバー」をクリック

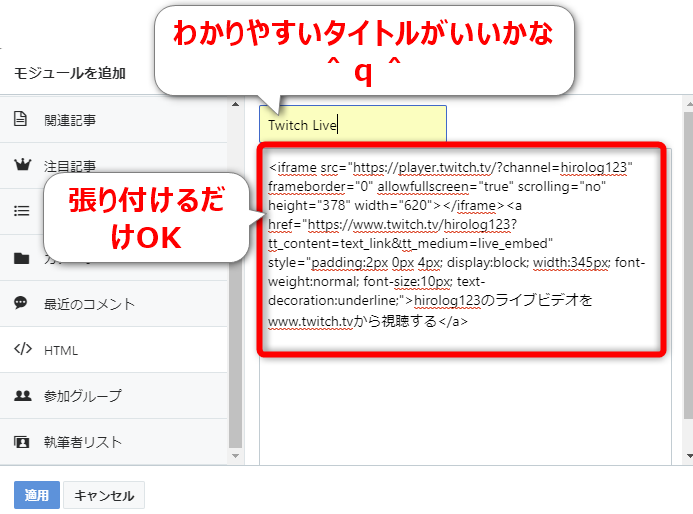
「+モジュールを追加」をクリック

下の方にある「</>HTML」をクリック

あとは先ほどコピーしたTwitchチャンネルのコードを張り付けるだけでOKです^q^

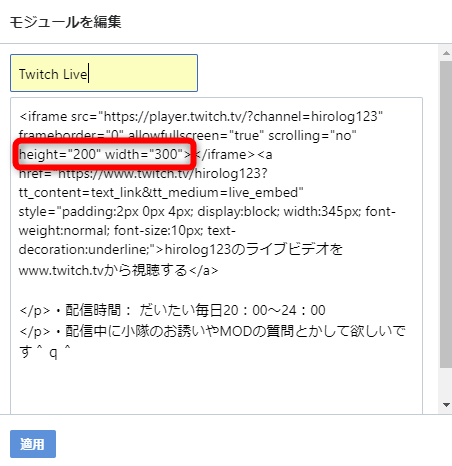
Twitchチャンネルのウィンドウサイズの変更
ここからは個別設定になります。
初期設定では「幅620×高さ378」というサイズなので、ブログの記事画面では問題ありませんが、サイドバーだと大きすぎると思います。
ということでサイドバーの間隔によって調節してください。
戦車猫の環境では「幅(width)300×高さ(height)200」にしています^q^

まとめ
いかがでしょうか。
配信は簡単にできますので、どんどん流行らせていきたいですね~^q^
他にも興味があればわかる範囲で記事にしますので、コメントくださいな~^q^